What is difference between State and Props of Components in React.js
Day 3 of 100 days of React
In vanilla javascript, the static data or dynamic data through inputs and fetch were handled in arrays or objects and then exported and imported in other files. This is called a Declarative Pattern where everything has to be defined before you hit URL. But React.js is a magical framework that decides what is to be displayed on time of rendering DOM in the browser.
States in React can be only used within Class Based Components
There are three golden rules to master state management in React
- state is a Javascript object that contains data relevant to a component.
- state must be initialized when a component is created.
- Changing, mutating state can only be done using the
setStatemethod and once they are changed it causes the component to render it instantly.Note state will only change if a different value is passed to the setState method.
state management can be done in functional components using React Hooks but we will talk later about it.
props are often been confused with states but they are not
Once who have worked with Object-Oriented Programming language can understand props are objects, arrays, functions, Component or state that is passed to child component. I hope that you have gone through Components and Components Nesting.
Let's Understand build a Landing page for the restaurant which has several Dishes on its frontend Page! using state and props in React.JS.
Let's pass Data from App.js to Menu.js Component.
import 'bootstrap/dist/css/bootstrap.css';
import MinimalNavbar from './components/Navbar';
import MenuList from './components/MenuList';
import Menu from './components/Menu.js';
function App() {
return (<div>
<MinimalNavbar />
<Menu MenuList={MenuList}/>
</div>);
}
export default App;
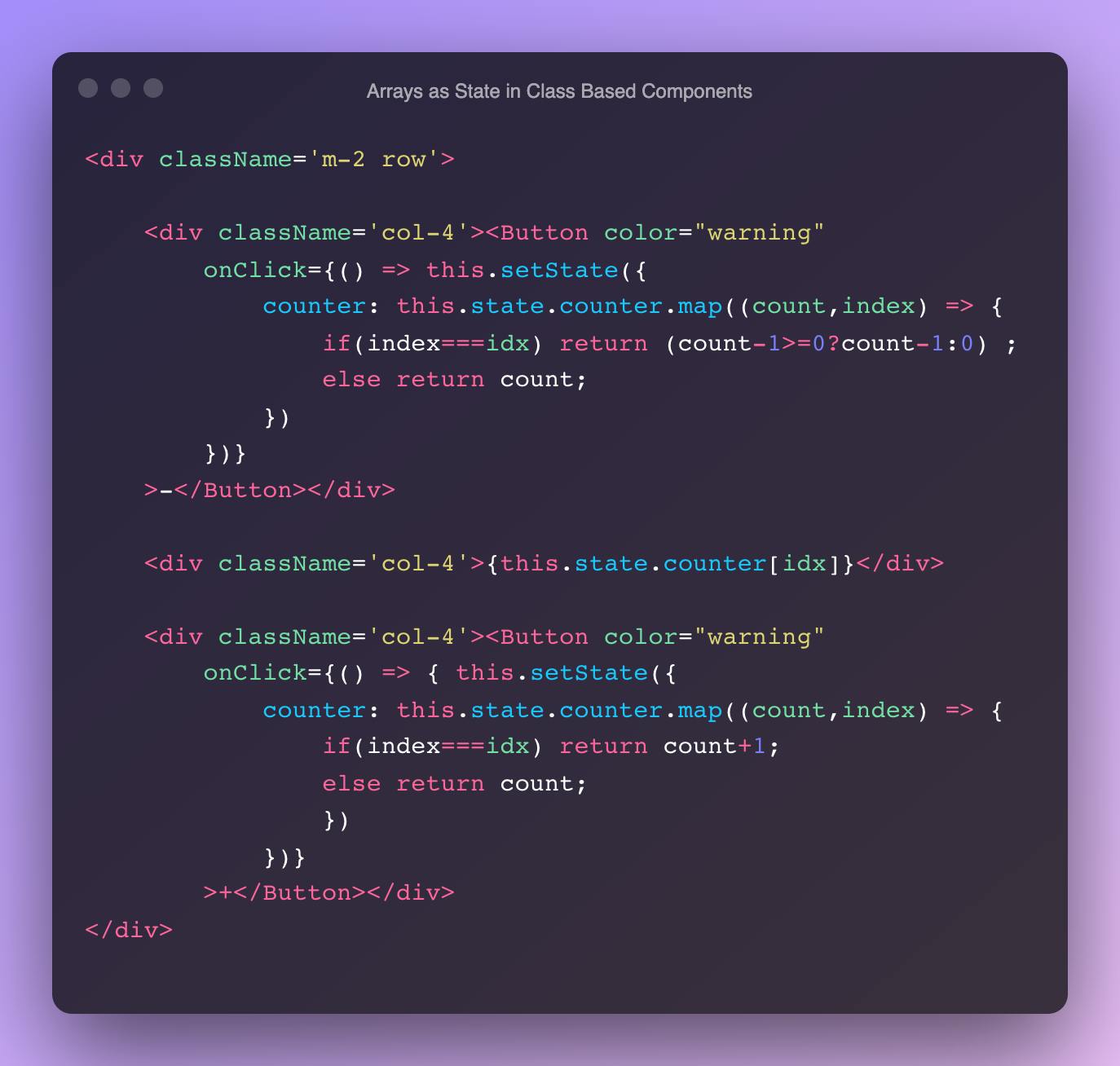
So on App.js we Nest a Component Menu.js with props MenuList passed from App which is like Object Oriented Programming Approach. We make another state property called counter which will be counting quantity for implementing cart in future. On EventListeners states are generally changed. We will have two buttons '+' and '-' for changing quantity. Handling Array as state is bit tricky rather than Numbers. string and Objects and is as follows:

import React, { Component } from 'react'
import {CardGroup, Card, CardBody, CardTitle, CardSubtitle, CardText, CardImg, CardLink, Button} from 'reactstrap';
export default class Menu extends Component {
constructor(props) {
super(props);
this.state = {
counter : new Array(props.MenuList.length).fill(0),
MenuList: props.MenuList
};
//console.log(this.state.counter);
}
render () {
// all jsx code
}
}
To conclude The state is an updatable structure that is used to contain data or information about the component and can change over time. Props are read-only components.
The whole code with Styling can be found on my Github repo, in the next article we will go through the life cycle components method. Till then stay connected on Twitter Insta and keep learning.