Every MVC framework from Larvel, Django, and Angular has a middleware. People often think that React is also an MVC-based framework but it isn't. It is Javascript Library that is used to make reusable UI Components in Frontend. When Complex UI is to be used in application React.js can compose small pieces of code called Components, for Loose Coupling. Loose Coupling means if you change one part of the code it doesn't affect other parts.
What is Virtual DOM?
Suppose you search on Video on youtube, then the suggestion in the search bar keeps changing as you type words but the video is not affected. In simple language, the Search bar and Video are two different components, a copy of the original DOM is created in memory called Virtual DOM and every time changes occur a different copy is generated and matches with the previous virtual DOM. The least change occurred in that portion of DOM is changed and improves the functionality of the application.
How JSX is turned into Javascript and rendered in DOM?
Not all Browser can support ECMAscript 6 & 7 browser understands plain HTML or DOM-based ECMAscipt5. It can neither Understand JSX too. So Babel converts JSX or ECMAScript6/7 into ECMAScript5 and this process is known as transpiling.
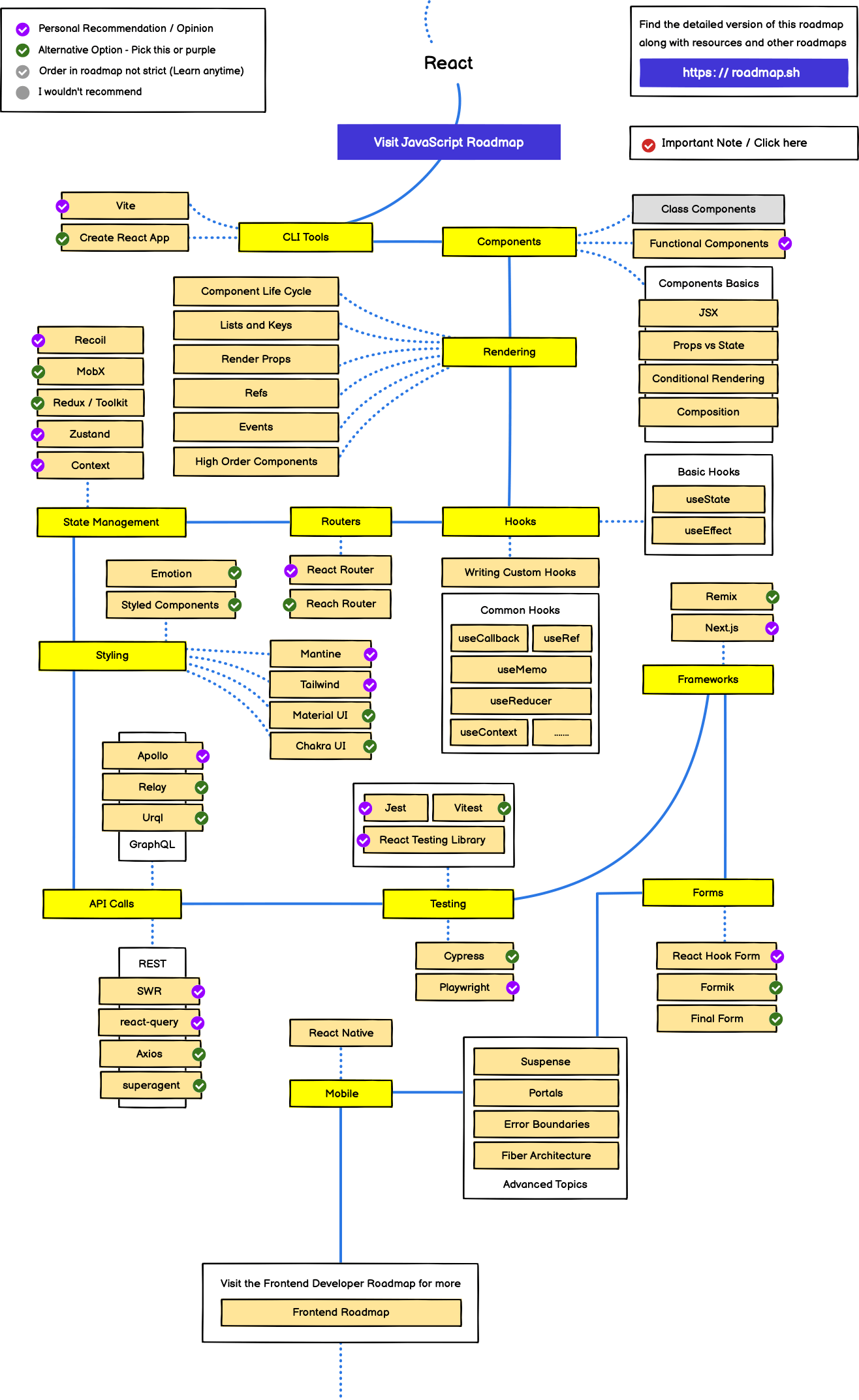
RoadMap to learn Complete React and MERN stack developer

Week 1: Class-based Components first App and deploying in Github
Week 2: Function-based simple Portfolio using Material UI and Tailwind CSS
Week 3: React Router and Adding React Hooks to Portfolio
Week 4: Pinterest UI with Asynchronous API calls, Ref's and Context
Week 5: Understanding Redux building Forms and Google Forms UI Clone and deploying on Azure
Week 6: Updating Portfolio using Server Side rendering in Next.js
Week 7: PERN TODO App and deployment in Heroku
Week 8: Adding the above widgets and building a simple Blogging Website in Netlify
Week 9: Updating Google Forms Clone with backend and GraphQL - Part1 Week 10: Updating Google Forms Clone with backend and GraphQL - Part2
Week 11: E-commerce UI and Stripe OAuth and DjangoREST as back-end - Part1 Week 12: E-commerce UI and Stripe OAuth and DjangoREST as back-end - Part2 and deploying on DigitalOcean
Week 13: Advance Redux building Twitch Clone -Part 1 Week 14: Advance Redux building Twitch Clone -Part 2 and deploying on EC2
Tomorrow we will be creating our First Component in JSX from scratch!. Good Books to learn React are React Design Patterns. Stay connected and if you like subscribe to my newsletter.
Stay connected Twitter.
